Gli heading tags (o tag di intestazione) servono a specificare quali frasi inserite nella nostra pagina web devono apparire come titoli e sottotitoli.

Vanno da H1 (il titolo principale inserito in una pagina e quello dalle dimensioni più grandi) ad H6 (usato molto raramente), ma i più utilizzati sono H1, H2, H3.
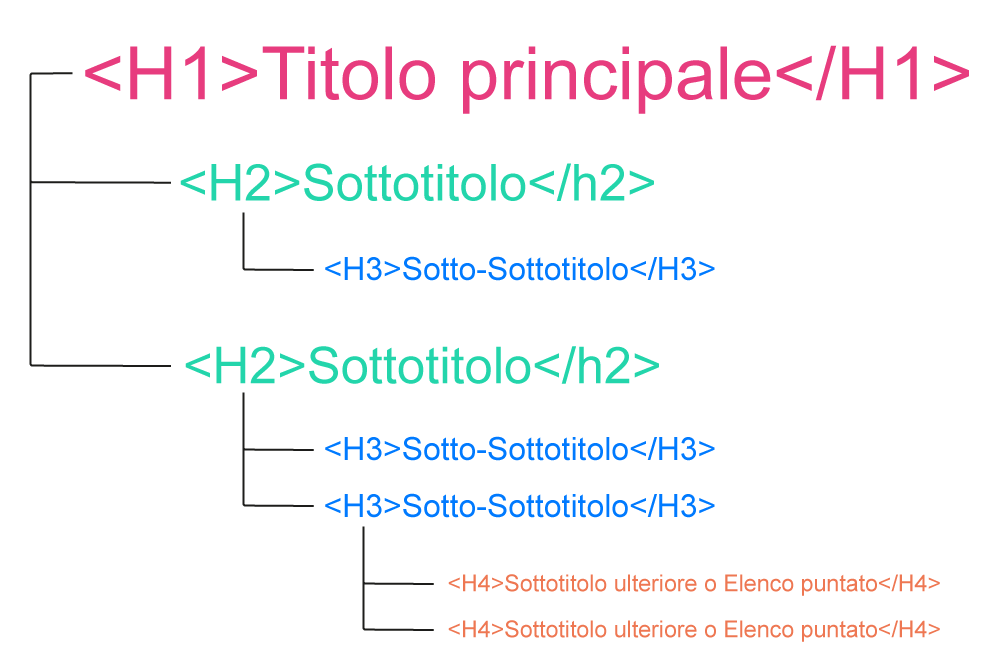
Questi tag servono a creare una gerarchia e il flusso di un determinato contenuto, sia nei documenti di testo che nel codice del sito Web.
I programmi di testo (come Google Docs e Microsoft Word) utilizzano i titoli per creare uno schema del contenuto inserito nel documento, mentre i crawler dei motori di ricerca (il Googlebot di Google il più conosciuto) li utilizzano per individuare un sommario per le pagine che indicizzano.
Questi stessi tag possono rendere più facilmente leggibili i tuoi contenuti, ma non solo.
Come usare correttamente H1, H2, H3
Analizziamo ora come usare al meglio i vari heading tags e dove posizionarli.
H1
I tag di intestazione H1 richiamano l’argomento principale della tua pagina o post. Considera di usarli con parsimonia, poiché troppi H1 potrebbero sconvolgere la gerarchia delle informazioni che stai presentando.
Quando crei una pagina o un post in WordPress, il CMS avvolge automaticamente il tuo titolo nei tag H1. Pertanto, dovrai taggare manualmente gli H1 sul tuo sito Web solo se li stai utilizzando oltre il titolo della pagina. (Tieni presente che, mentre Divi non cambia questa funzionalità di base, alcuni temi potrebbero.)
C’è un po’ di dibattito sul fatto che più tag H1 ostacolino effettivamente le classifiche SEO, ma se usati correttamente con la giusta gerarchia, non dovrebbero penalizzarti.
Basti pensare ad una Landing Page (ovvero siti Web a pagina singola) che usano più H1 per separare intere sezioni.
H2
I tag di intestazione H2 sono probabilmente quelli più utilizzati. L’H2 è l’intestazione più versatile in WordPress e il suo utilizzo non è limitato come H1.
In pratica, viene utilizzato ogni volta che si vuole dividere il testo in capitoli semplificando così la scansione dei contenuti e la leggibilità.
H3
I tag di intestazione H3 sono più spesso utilizzati come sottotitoli degli H2. In questi casi, l’H3 consente a chi legge (e ai motori di ricerca) di sapere che fa parte dello stesso argomento generale.
Quando scrivi articoli complessi e articolati, i tag H3 diventeranno tuoi fedeli alleati. Ti consentiranno infatti di organizzare al meglio (anche visivamente) il contenuto.
Funzionano bene anche come elementi in un elenco ordinato o non ordinato, aiutando ogni elemento a distinguersi.
Tag H4, H5, H6
I tag di intestazione H4 è utilizzato spesso in articoli contenenti una serie di argomenti secondari, come elenchi o tutorial. E come scritto sopra per gli H3, in elenchi puntati o numerati che devono essere esplorati in modo più dettagliato.
I tag H5 e H6 vengono usati per lo più per un elemento di design specifico. Sono, in sostanza, intestazioni segnaposto a cui vengono assegnate delle caratteristiche uniche tramite CSS.
Heading tags: un aiuto a SEO, SERP e UX
La SEO (Search Engine Optimization) degli heading tags aiuta ad ottimizzare il tuo sito per un posizionamento migliore.
Più i tuoi tag H1, H2, H3 sono ben ordinati e distribuiti, più migliora la User Experience.
Approfondiamo l’analisi di queste nostre affermazioni.
Come inserire la tua parola chiave SEO nei tag di intestazione
Quando Google esegue la scansione delle pagine del tuo sito Web, è consigliabile includere la tua parola chiave SEO in alcuni dei tag di intestazione e nel testo, ma unicamente nelle frasi in cui si adatta naturalmente.
Può sembrare poco intuitivo, ma usare correttamente anche la ripetizione delle parole chiave rende il tuo post o sito più scansionabile e non richiede più il livello di concentrazione della lettura parola per parola.
Questo è positivo perché consente ai tuoi lettori di trovare più rapidamente le informazioni di cui hanno bisogno.
A questo punto, Google comincerà a riconoscere che il tuo sito è molto comprensibile, ma soprattutto utile per i visitatori.
Procedendo con l’inclusione delle tue parole chiave nei tag di intestazione, stai segnalando a Google che il tuo post è incentrato su quell’argomento specifico. Più Google comprende il tuo sito, più è probabile che tu ne veda il ranking migliorare, a condizione che tu stia seguendo le migliori pratiche SEO anche negli altri elementi del sito.
Il “keyword stuffing” è dannoso per SEO e SERP
Evita la pessima pratica del “keyword stuffing”, ovvero imbottire una pagina con la parola chiave per cui ci si vuole posizionare.
Utilizzare fino all’ossessione una keyword ha pericolose ripercussioni per un sito web. Per esempio, si può perdere man mano il posizionamento nella SERP (Search Engine Results Page) di Google ed è dannoso per la SEO.
Ricordati che ora Google si preoccupa più che i tuoi contenuti siano di facile utilizzo e accattivanti invece di prestare attenzione al numero di parole chiave che sei riuscito ad inserire in un articolo (e anzi se ce ne sono troppe, verrai penalizzato!).
Come la corretta gerarchia dei contenuti aiuta la UX
Come è facile intuire, la UX (o User Experience) migliora molto usando una corretta gerarchia dei contenuti.
Sviluppando il testo attraverso l’uso delle differenti titolazioni, è possibile organizzare e suddividere gli argomenti. Questa scansione, migliora la User Experience, permettendo una più facile individuazione degli argomenti da parte dell’utente.
Usando i tag H1, H2, H3 con il loro ordine decrescente intrinseco, dal più importante al meno importante, ed evitando di saltare le gerarchie, riuscirai a distribuire i testi in capitoli e sottocapitoli utili al tuo lettore per orientarsi e otterrai una frequenza di rimbalzo più bassa.
Ottenendo un miglior punteggio su Google, avrai una posizione più alta nella SERP.
In sintesi: usare correttamente gli heading tags può dare ai tuoi contenuti una spinta in più.